|
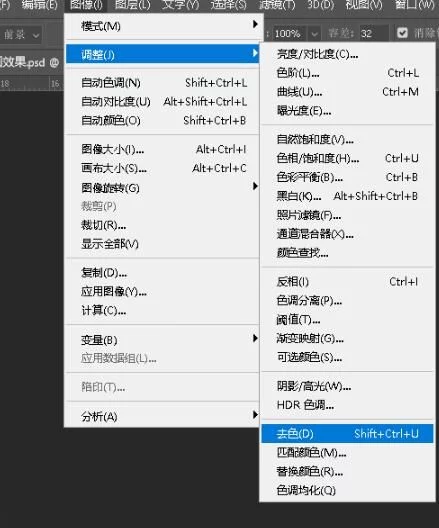
|
今天新学了一招,在这里分享给大家.
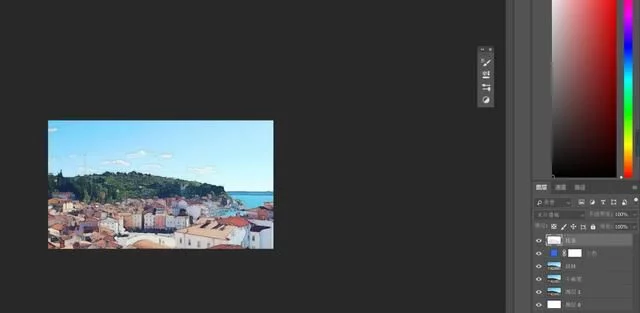
第一步:把风景图片拖入画布.

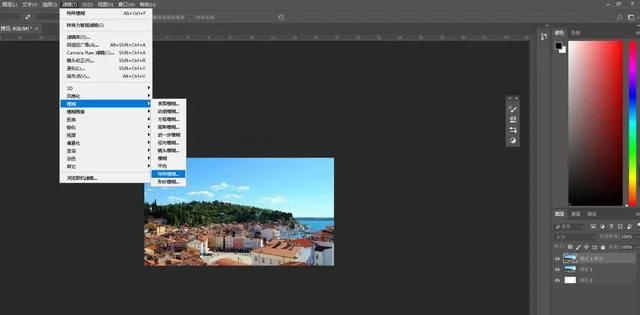
第二步:复制一层(ctrl+J)选择滤镜-模糊-特殊模糊-调整数值.


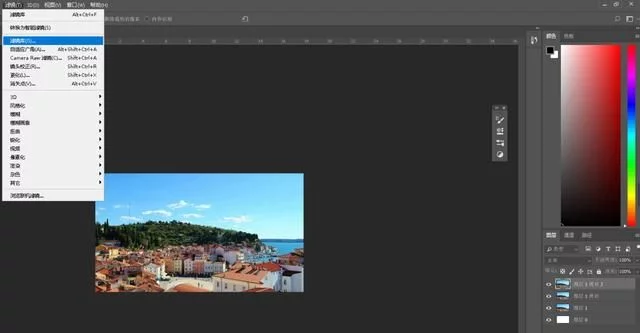
第三步:选择滤镜-滤镜库-艺术效果-干画笔-调整数值.


第四步:复制风景图片放置到顶端,然后选择滤镜-滤镜库-艺术效果-绘画涂抹-调整数值,最后将图层混合模式调整为线性减淡,并将不透明度调整为40%.



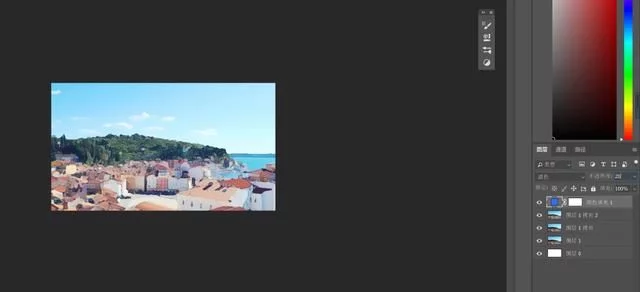
第五步:选择右下角小圆当中的纯色,添加合适的颜色,然后将图层混合模式改为滤色,降低不透明度.

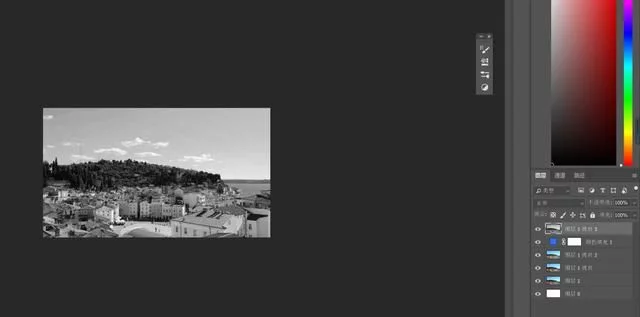
第六步:再次复制风景图片,放置到顶端,去色.


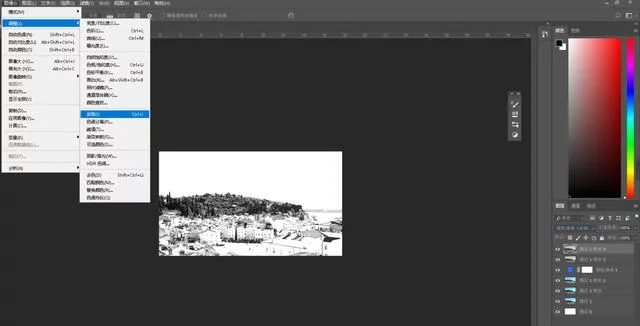
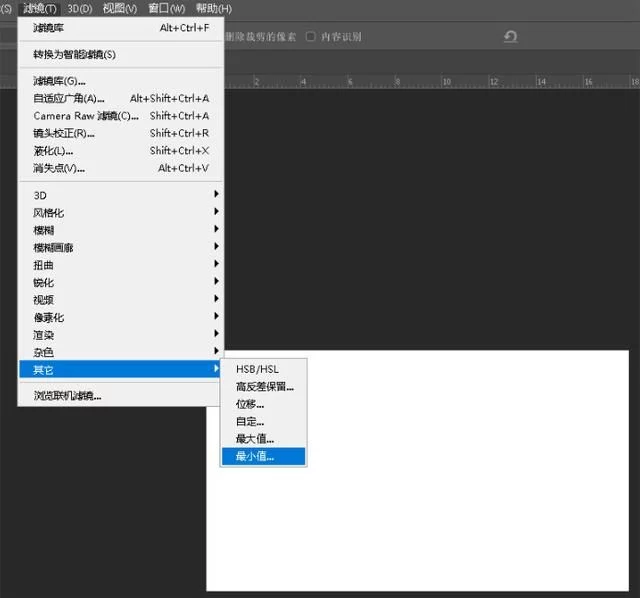
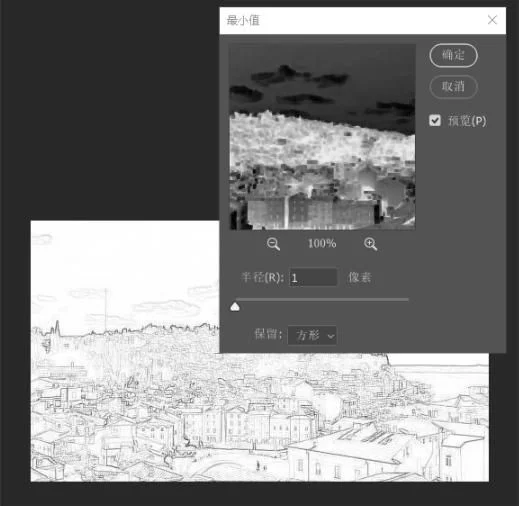
第七步:复制已经去色的图层,将图层混合模式更改为线性减淡,然后反相,最后选择滤镜-其他-最小值.



第八步:合并这两个图层,然后将图层混合模式调整为正片叠底.调整光线完成.


以上就是如何将风景图片转换为动画效果的步骤,是不是很简单,赶紧去尝试一下吧.

|
|