|
|
上一篇写了 矩形选框工具工具设计导航条与店招的方法, 这一篇写矩形工具店招与导航条设计方法.
首先新建一个宽1920像素,高5000像素(高随意3000. 4000 . 7000像素都可以)看下图

下图是新建好了文件,

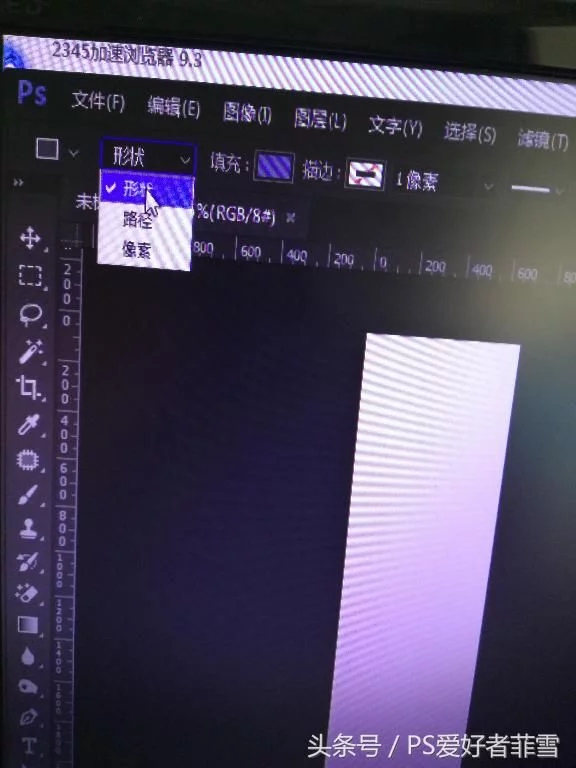
现在我们就选择工具栏上从上数到下第18个工具,选框工具, 要选择形状

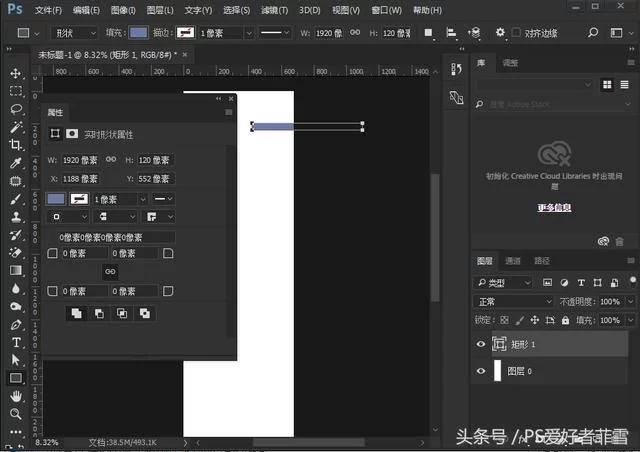
在工作区点击鼠标左键. 就会出现下图,宽度填写1920像素,高度120像素. 然后确定.

点了确定以后就会出现下图

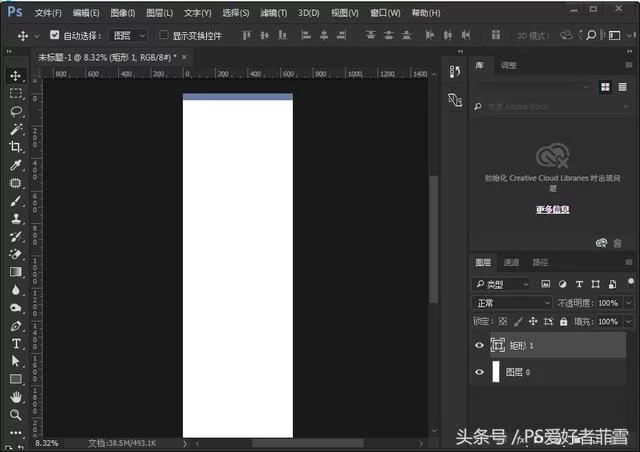
然后回到移动工具, 把店招移到最上面, 如果你不喜欢这颜色, 也可以填充自己喜欢的颜色,

现在绘制导航条. 也是用矩形工具.宽度不变 1920像素, 宽度30, 绘制的方法跟店招一样, 就不重复写了

设置好了填充颜色.入下图

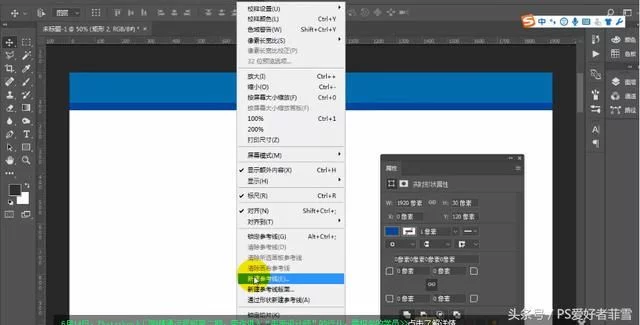
现在添加参考线, 第一条参考线在360像素的位置,添加参考线的方法.视图菜单---新建参考线.

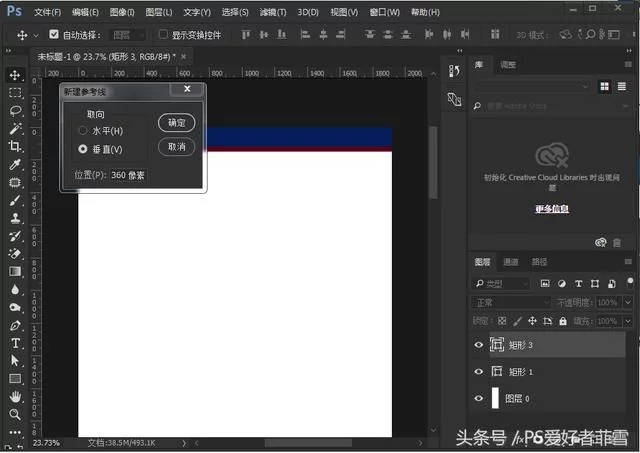
点击了新建参考线, 就会出现下图, 第一条参考线的位置在360像素的地方,所以位置后面填写360像素

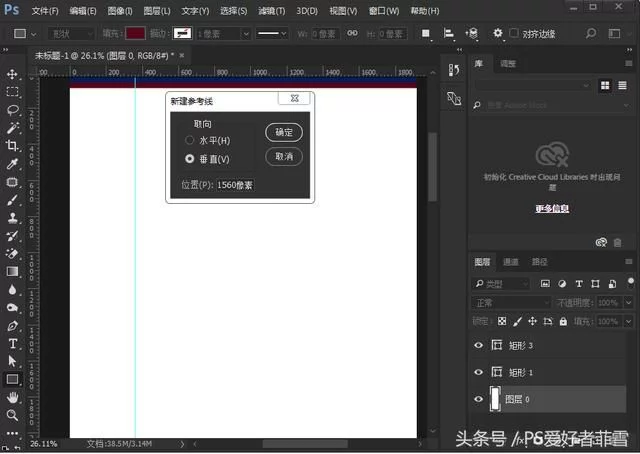
第二条参考线用同样的方法, 只是参考线的位置变了, 所以数字也变了, 位置后面的数字1560像素

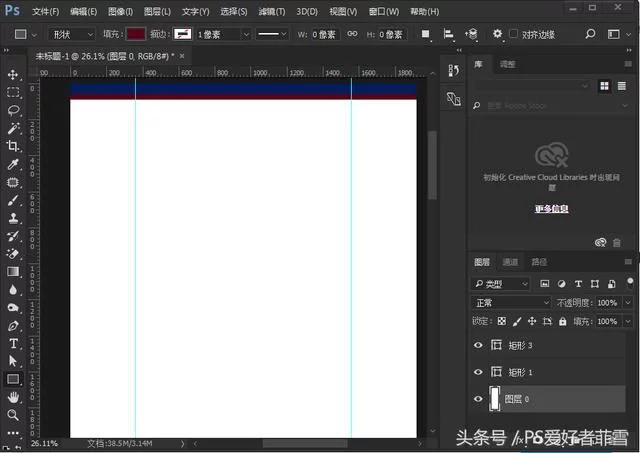
第二条参考线也设置好了, 入下图, 你可以在上面写你店里面的内容和放你的产品上去了

|
|